Chose promise, chose dûe ! Suite à l’article de présentation des possibilités de Google Home, je vais désormais vous présenter l’envers du décor : la création d’une application pour notre appareil.
Dialogflow
Anciennement Api.ai, Dialogflow permet de créer un moyen de communiquer entre un utilisateur et notre google home. Parmi les autres supports disponibles : Slack, Messenger, Twitter, Kik et j’en passe. Il est désormais possible de créer des applications pour Google Home par ce biais.
Par le biais d’intentions, le système va reconnaître (ou non) les requêtes de l’utilisateur et lui répondre de manière la plus correcte possible.
Intents
Un “intent” représente une corrélation entre ce qu’un utilisateur va dire et l’action que notre plateforme va effectuer en conséquence, en somme, une intention.
Par défaut, il existe deux types d’intent déjà présents :
- Default Fallback Intent : En cas d’incompréhension de la requête utilisateur, le message retourné par notre appareil google home sera mentionné dans cette catégorie d’Intent. A nous d’indiquer le message d’erreur retourné;
- Default Welcome Intent : Comme son nom l’indique, le message d’accueil par défaut à l’entrée de votre application;
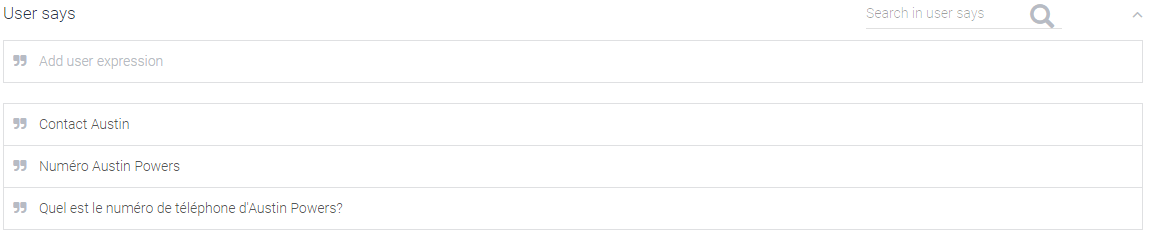
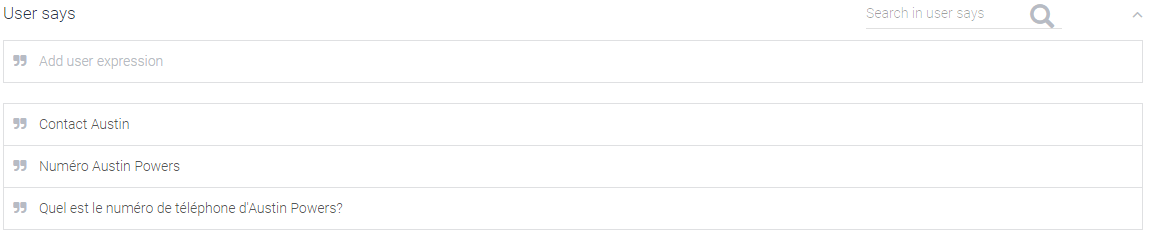
Créons tout d’abord un intent pour récupérer le numéro du très célèbre Austin Powers :

A savoir que plus nous allons remplir le “panel” de questions possibles, plus le système sera précis.
De ce fait, simplement, si je souhaite récupérer le numéro de notre cher ami Austin Powers, je peux juste énoncer “Powers”.
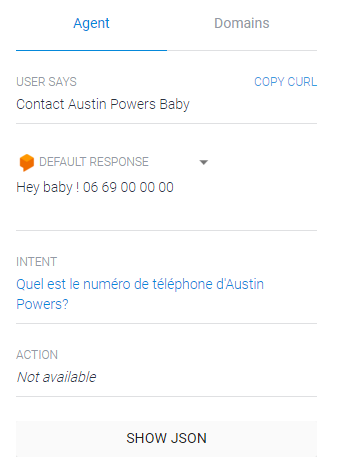
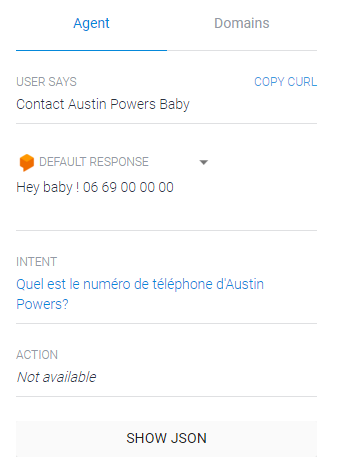
Dialogflow fournit un moyen de tester très rapidement nos intents. Par voix ou même par texte, il est possible de vérifier que notre application fait ce qu’on lui demande.

La réponse n’est toutefois pas générée toute seule, c’est à nous d’indiquer le panel de réponses possibles, sur le même modèle que les questions posées.
Il est aussi possible de relier des éléments de l’input utilisateur à ce qu’on appelle des entités.
Entities
Une entité est un mot-clé que nous souhaitons identifier et récupérer dans la commande vocale de l’utilisateur.
Particulièrement utile pour les recherches, des entités réutilisables sont mises à disposition afin de repérer efficacement tout type d’instructions : musiques, date, etc…
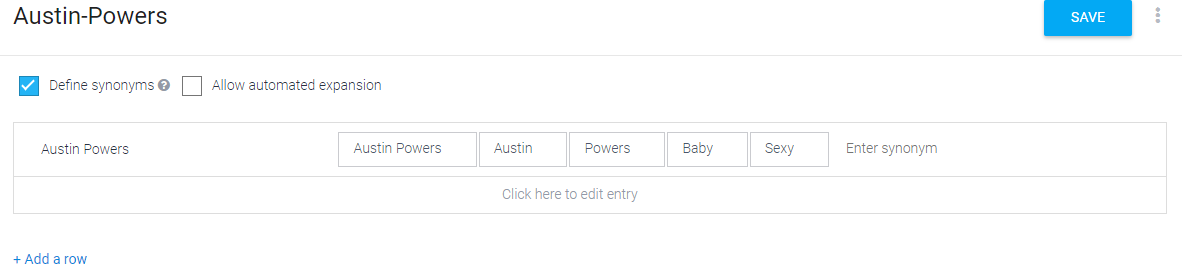
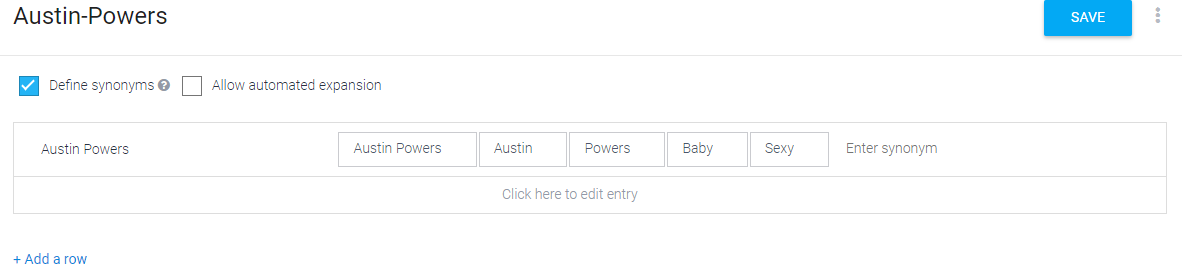
Il est possible de définir des synonymes afin d’élargir les possibilités et de toujours être le plus précis possible dans la réponse attendue.
Dans notre cas, nous créons une entité Austin Powers avec une seule entrée (pour l’exemple)

Avec juste ceci, nous avons une application qui nous renvoie une réponse par rapport à la phrase attendue : Simple, basique.
Cas développé : Annuaire-Brooklyn
Comme son nom l’indique, nous allons parler du développement d’un annuaire sur Google Home. Je souhaites qu’à partir de la recherche d’un nom, l’appareil nous retourne le numéro de la personne demandée.
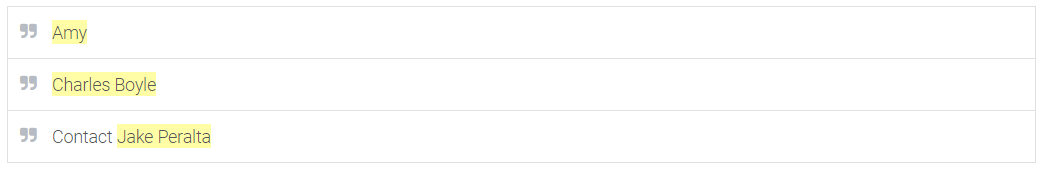
Pour ce faire, il est nécessaire de créer un intent (nommé annuaire) :

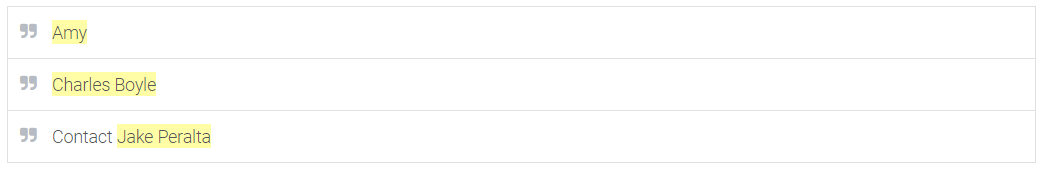
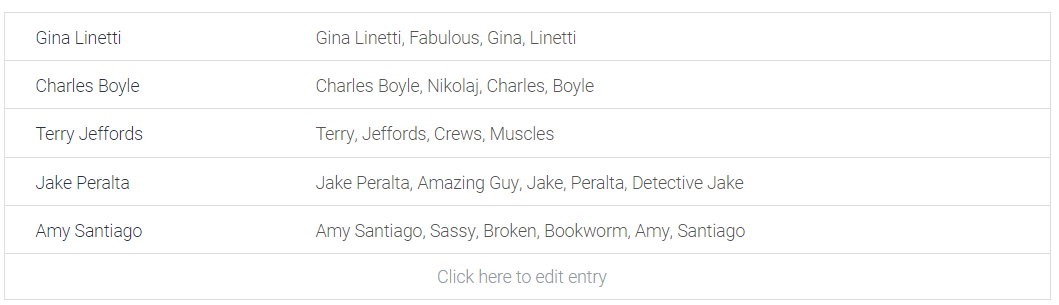
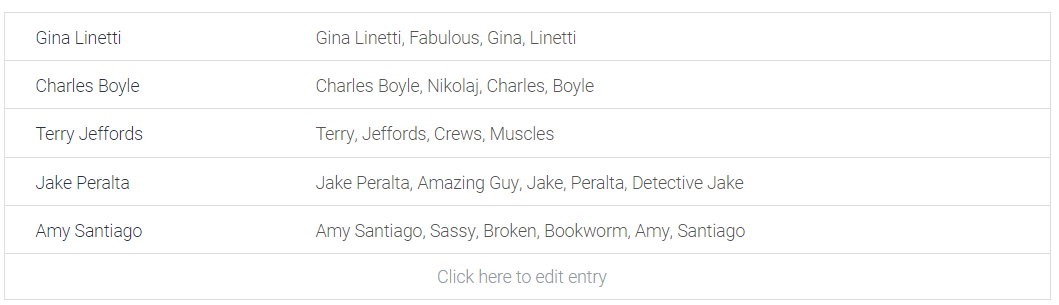
Qui va utiliser une entité nommée utilisateur :

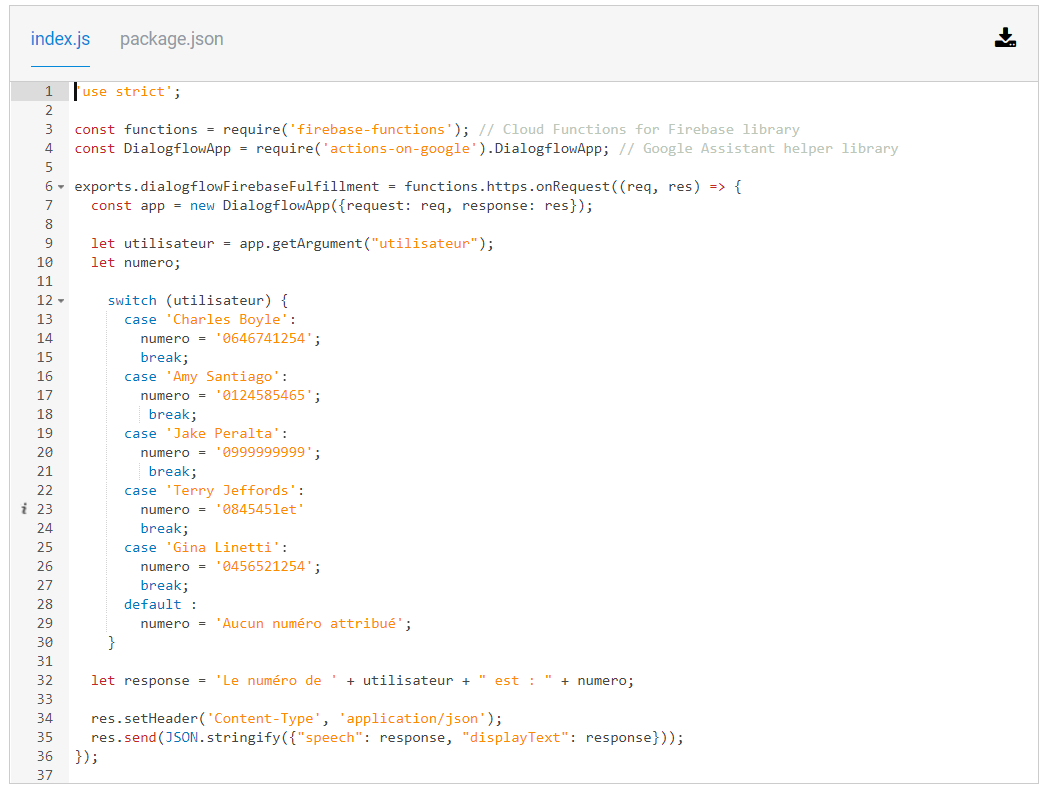
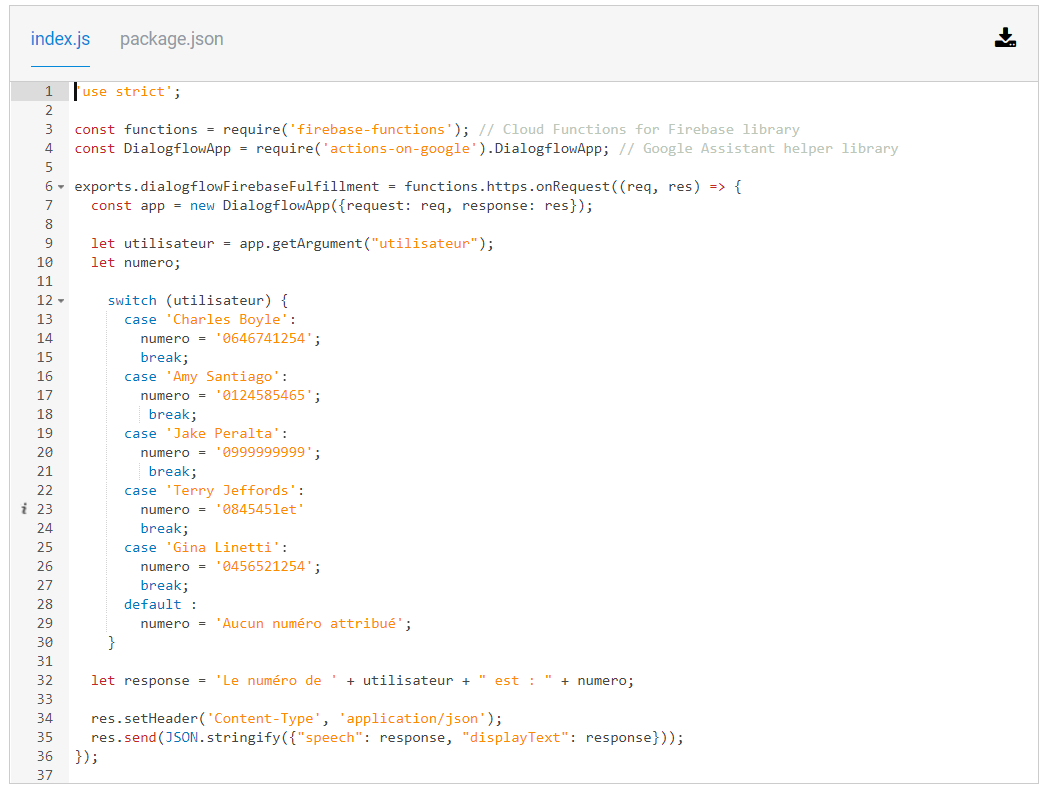
Afin de générer une réponse personnalisée, nous allons utiliser un script en node.js afin de retourner le numéro de téléphone correspondant à un utilisateur.
Pour ce faire, plusieurs étapes sont nécessaires :
- Dans l’intent annuaire, il est indispensable de sélectionner l’utilisation d’un Webhook dans la rubrique fulfillment;
- Dans le menu Fulfillment, deux possibilités :
- Soit utiliser directement une URL (Webhook), générée par le biais de Firebase lors du déploiement par ligne de commande;
- Soit utiliser l’éditeur inclus dans Dialogflow, utilisant les Cloud Fonctions pour Firebase, plus rapide en somme lorsque votre projet comporte qu’un seul fichier index.js; c’est cette solution que j’ai choisi;

Notons que si cette solution est choisie, nous devons impérativement utiliser le nom dialogflowFirebaseFulfillment pour l’exports, sans quoi un message d’erreur sera affiché lors du déploiement.
De plus, afin que l’application reconnaisse le message envoyé, il est nécessaire d’indiquer que la réponse que nous souhaitons envoyer est au format Json.
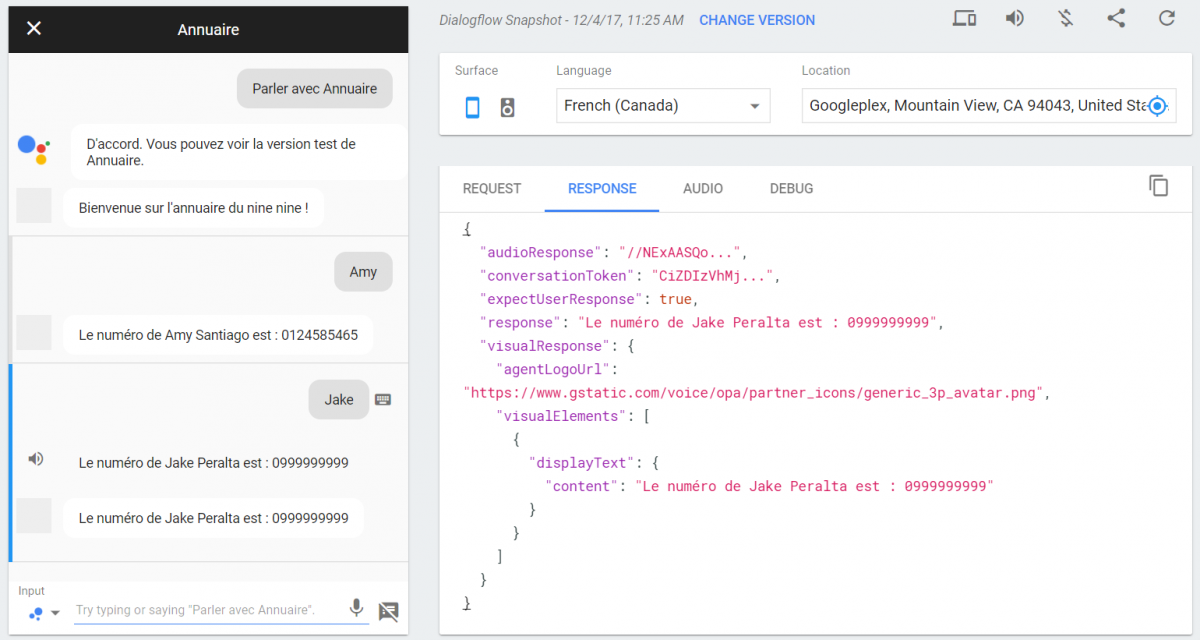
Le déploiement ayant été effectué (simplement en appuyant sur le bouton deploy en bas de page), il faut désormais tester l’application.
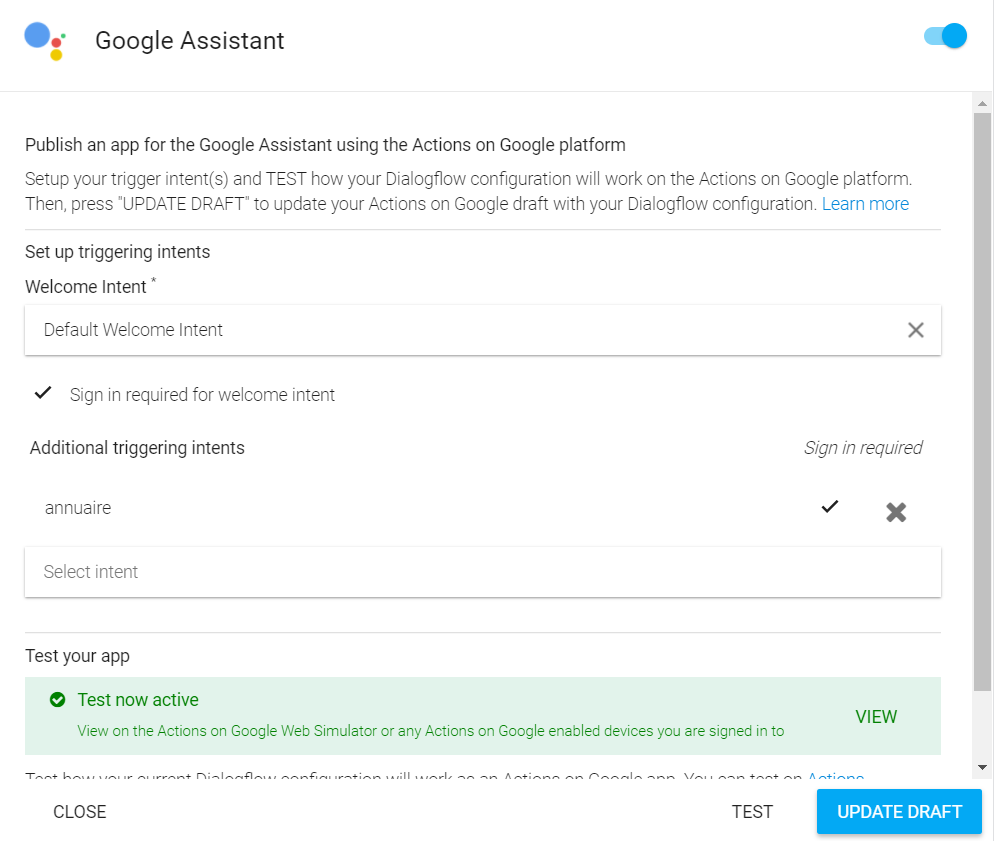
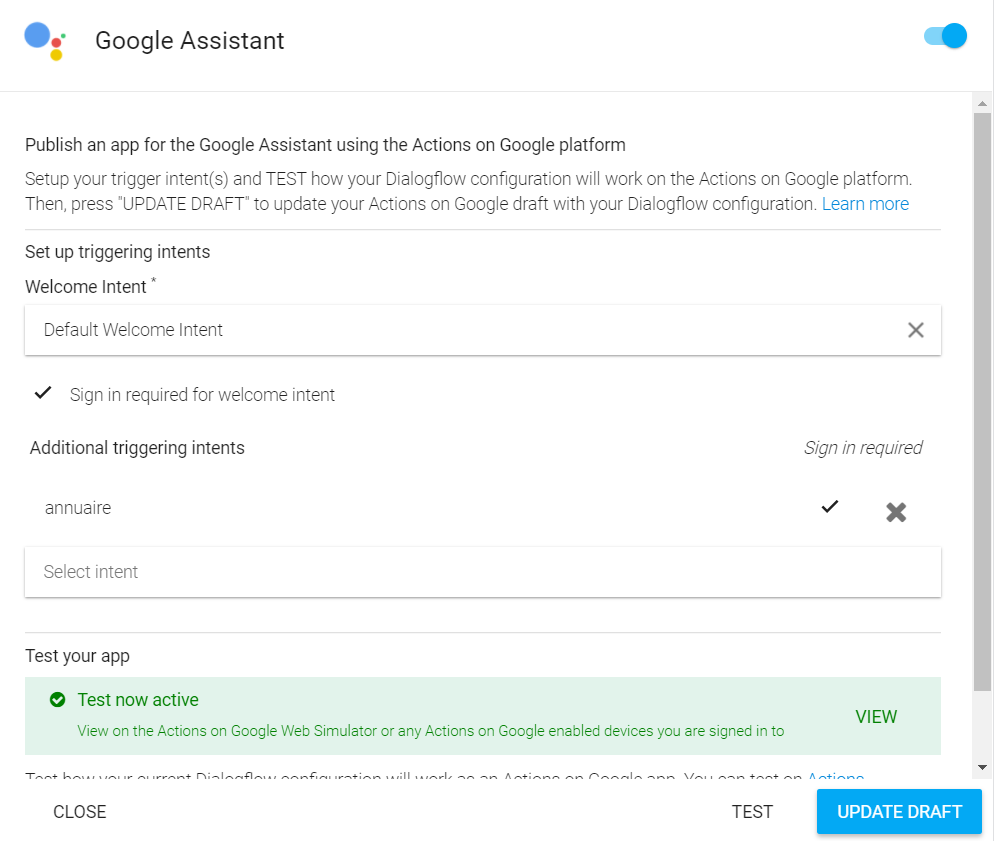
Une interface étant mise à disposition pour tester notre application sur Google Home, il faut au préalable indiquer dans le menu Integrations que nous souhaitons passer notre application en mode test :

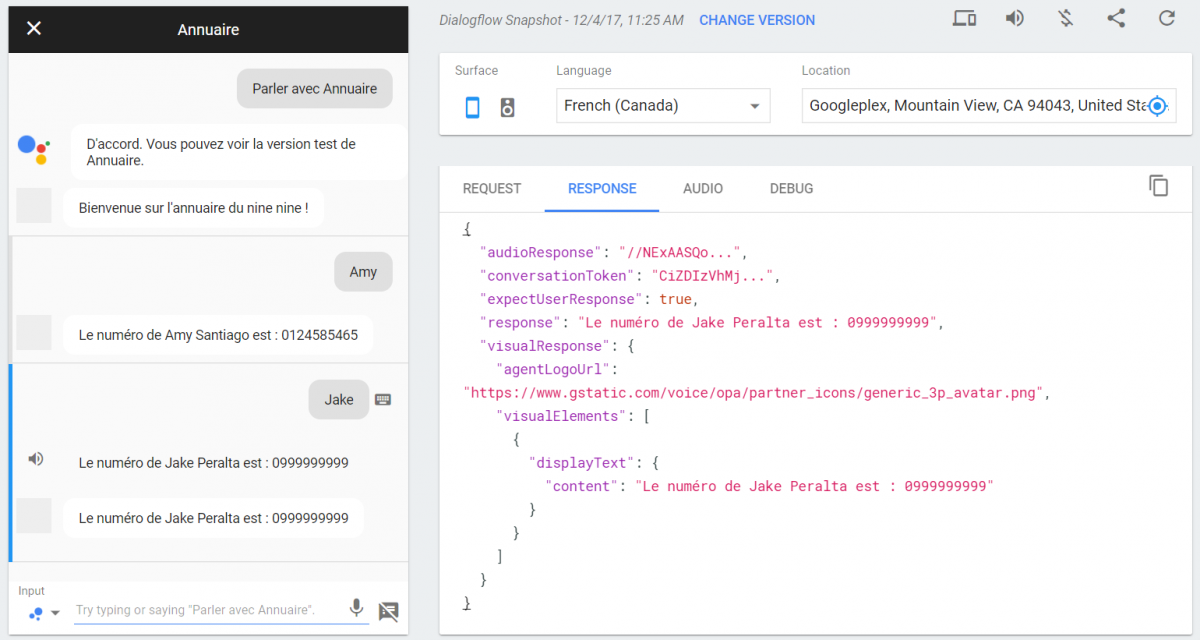
Cette étape étant réalisée, il ne reste qu’à utiliser l’interface disponible pour tester l’annuaire. Au micro ou par texte, pour un téléphone ou un Google Home, il est possible de tester l’application selon différentes configurations.

En conclusion
Afin de développer une application pour Google Home, de nombreux outils sont mis à disposition. Je ne vous en ai fait découvrir qu’un seul. Dialogflow permet de grandes possibilités, d’une simple conversation sans avoir à programmer une ligne de code, de la simple conversation aux projets les plus complexes, les possibilités sont quasiment infinies.
Des templates sont aussi disponibles en dehors de Dialogflow, selon le type de l’application que vous souhaitez développer, sans avoir à programmer :

En définitive, bien que nous sommes encore qu’aux prémices de l’assistant personnalisé au sein de nos logis, Google nous donne les clés afin de personnaliser au mieux notre expérience avec leurs appareils, que l’on soit développeur, ou non.