Il y a quelques années, les spécialistes du marketing avaient prédit que l’expérience deviendrait plus différenciante que le prix ou la qualité d’un produit. Aujourd’hui, cette idée s’est très largement généralisée et on assiste au développement progressif de nouvelles expertises et technologies centrées sur les utilisateurs.
Au premier rang de celles-ci, les systèmes de gestion de contenus (CMS) se sont progressivement enrichis et transformés en Plateforme d’Expérience Digitale (DXP). Ils associent ainsi les données clients, les données analytiques et des fonctionnalités d’automatisation du marketing afin de créer une expérience client totalement personnalisée sur l’ensemble des canaux. Sitecore, par ses multiples atouts, se place d’ailleurs comme la solution de référence en matière de gestion de l’expérience en ligne.
En parallèle de ces solutions, l’UX Design est devenu une expertise de plus en plus plébiscitée en France et dans le monde, démontrant projet après projet son intérêt et sa valeur ajoutée.
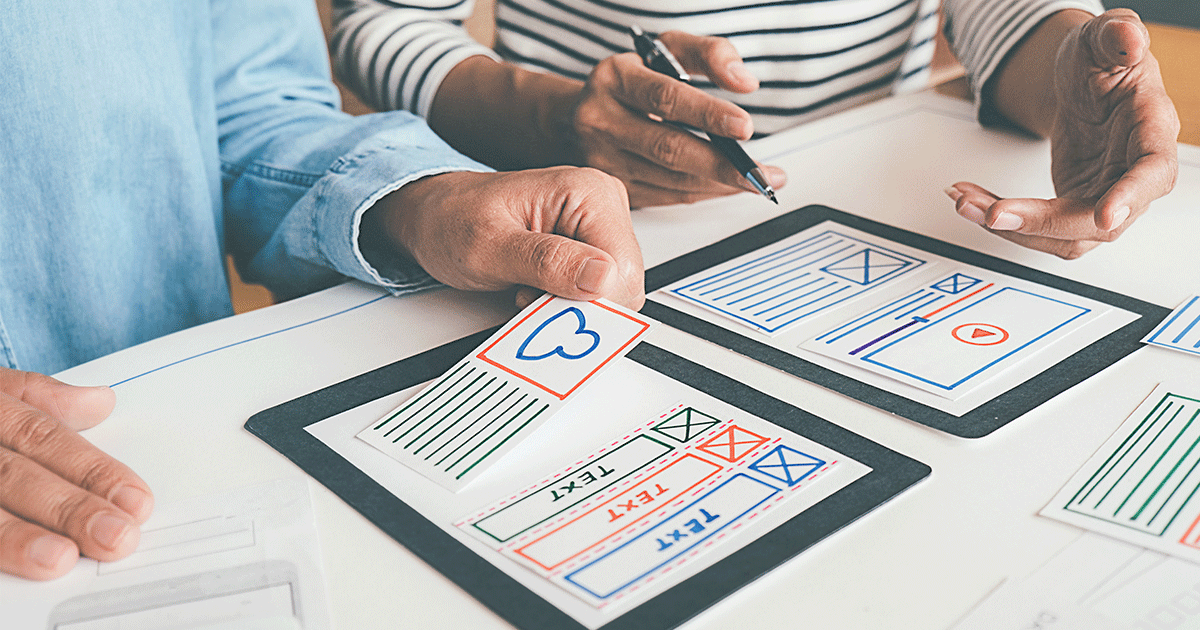
Dans cet article, nous vous proposons un retour sur le travail préalable d’expertise UX/UI et de compréhension des utilisateurs finaux, indispensable à la pertinence des développements Sitecore et à la création d’une expérience mémorable.
UX/UI Design : quel est son rôle ?
Le Design d'Expérience Utilisateur, désigné plus généralement par l’anglicisme “UX Design”, est une expertise qui pense la meilleure expérience pour l'utilisateur à travers l'interaction avec une solution en corrélation avec les besoins business.
Les UX Designers accompagnent les clients dans la définition et la conception de leur(s) solution(s) pour répondre à une problématique ou une idée. Les UX Designers aident les clients à se recentrer sur les besoins de leurs utilisateurs finaux et pas leurs propres besoins en faisant appel à l’empathie. On cherche ici à mettre en avant les idées qui auront le plus de sens pour les utilisateurs finaux, en faisant appel à des outils et méthodes UX (ateliers, questionnaires, études, etc).
Dans un projet de développement, l’UX s’intègre dès la phase de travail préliminaire durant laquelle les experts vont “construire les fondations” du projet. Cette étape permet un réel gain de temps et d’argent pour les clients et les équipes qui auront pensé, anticipé et testé les choses avant le développement. Enfin, elle permet également aux clients - et finalement ses utilisateurs finaux - d’adhérer à la solution puisqu’ils sont intégrés dès le processus de conception.
L’UI Design, User Interface Design ou Design d’Interface Utilisateur, est un des champs d’application de l’UX et renvoie à la conception d'interfaces utilisateurs via des maquettes, par exemple.
Sitecore : une technologie conçue pour s’adapter à chaque utilisateur
Bien que ces tâches puissent être menées séparément, il est impensable de développer un projet sous la technologie Sitecore sans analyse UX préalable. En effet, les fonctionnalités de personnalisation de Sitecore requièrent une très bonne connaissance des différentes cibles. Cela rend donc cette technologie très intéressante aux yeux d’un UX Designer, car elle permet de personnaliser les contenus et les parcours en fonction du type d’utilisateur, ce qui n’est pas le cas avec les autres CMS.
En clair, on propose le bon parcours à la bonne personne pour adapter et améliorer son expérience.
Côté pratique, comment ça fonctionne ? En amont du développement, les techniciens du projet mettent en place des règles définies en fonction des persona (établis par les UX Designers en respectant la nomenclature Sitecore) dans le back-office. Par exemple, il peut s’agir la langue du navigateur, du type de supports utilisés ou la provenance géographique de l’utilisateur.
Dans un projet classique, l’étape de maquettage réalisée par les UI s’effectue selon une idée de parcours, d’écrans et d'interactions avec les éléments. Pour une implémentation de type Sitecore, on ajoute à cette réflexion le composant qui va avoir une vie en fonction de son contexte. Il est très important pour les techniciens de prendre en compte cet aspect fonctionnel.
Sitecore offre un processus d'expérience complet puisqu'il s'adapte tout au long du parcours de l'utilisateur. C'est très intéressant pour nous, UX Designers.
Laure Daguindau, responsable du pôle UX de Versusmind
Les 4 étapes clés de l'UX Design lors d'un projet Sitecore
1- Découverte et définition des parcours utilisateurs
En premier lieu, l’équipe UX organise des ateliers de découverte et de définition qui lui permet de récolter toutes les informations sur la problématique du client et ses utilisateurs finaux. En s’appuyant sur les hypothèses du client, les UX Designers construisent des protos personas et s'appuient sur les données statistiques ou la documentation existante (questionnaires, relevés analytics, etc). L’objectif de cette première étape est de comprendre le client et ses attentes.
2- Analyse fonctionnelle
Dans un second temps, l’équipe UX et les décideurs du projet se réunissent avec l’équipe d’Assistance à Maîtrise d’Ouvrage (AMOA) à l’occasion d’ateliers d’analyse fonctionnelle. Les différents acteurs créent ensemble la proposition de valeur du projet (créer de l’émotion positive pour les utilisateurs finaux). Le rôle de l’AMOA est de transformer les besoins fonctionnels du client en spécifications techniques, en élaborant un cahier des charges et un plan d’actions. Il est le facilitateur du projet, garant de sa fluidité et il coordonne et conseille les équipes.
3- La conception et les tests
La troisième étape est celle de la conception. Cette partie UI - User Interface - est indispensable dans un projet. Les designers entament la conception de maquettes en basse-fidélité (travail sur l’ergonomie) et haute-fidélité (avec application du design). Les maquettes peuvent être testées par des “bêta testeurs” via des prototypes interactifs afin de valider en amont l’expérience utilisateur. Cette validation préalable permet d’éviter les coûts de développement supplémentaire.
4- Le développement, la mise en ligne et l’amélioration continue
Enfin vient la phase de développement par les équipes techniques. Tout du long, l’équipe UX accompagne les développeurs en tant que garante de l’expérience utilisateur. La solution est ensuite livrée au client et mise en ligne. Le suivi et l’amélioration s’effectuent par l’étude des données analytics via Sitecore ou des outils comme Hotjar, par exemple.
Comment évaluer la réussite d’un projet Sitecore en terme d’expérience utilisateur ?
De manière générale, le travail d’analyse des résultats s’effectue par l’équipe UX qui, en amont, définit des KPI, des Metrics et des Heat Maps* au niveau de l’interface. Ce travail est ensuite implémenté par l‘équipe technique qui configure l’outil. Enfin, suite à la mise en production publique ou privée, ces outils et données sont livrés au client ou business analyst qui peut juger de la pertinence de son projet. On cherchera à vérifier les hypothèses et voir si les utilisateurs arrivent aux objectifs fixés.
*Carte de fréquentation : c’est une représentation graphique de données statistiques qui fait correspondre à l'intensité d'une grandeur variable une gamme de tons ou un nuancier de couleurs sur une matrice à deux dimensions.
UX Design et Sitecore : trouver le bon partenaire
Le pôle UX Design de Versusmind a vu le jour en 2018 et est intervenu sur 4 projets Sitecore depuis sa création. Aujourd’hui, l’équipe est composée de quatre experts qui possèdent chacun leur spécialité.
Conscient que la collaboration est la clé du succès d’un projet, Versusmind met un point d’honneur à faire travailler ses équipes en synergie et notamment en intégrant l’expertise UX dans les projets Sitecore. L’entreprise est d’ailleurs l’une des seules intégratrices à proposer une offre complète en synergie avec ses différentes expertises et équipes.
D’une part, l’équipe UX/UI de Versusmind prend en compte la valeur ajoutée de Sitecore : ses multiples fonctionnalités de personnalisation. D’autre part, au niveau technique, les chefs de projet et développeurs savent évaluer ce qui est faisable ou non. Par ailleurs, à chaque étape de la conception, un technicien challenge les équipes. L’objectif est de travailler de manière intégrée, sans silo d’implémentation et d’intégration détachés.
En tant que responsable Sitecore chez Versusmind, je pense tout de suite à intégrer la partie UX, business analyse et construction technique dans un projet. Cela fonctionne et les gens arrivent à se parler.
Jérôme Lalouette, Digital Practice Manager chez Versusmind
De plus, ce fonctionnement permet aux différents interlocuteurs (clients, architectes, UX Designers, techniciens) de se comprendre mutuellement, réconcilier les univers, savoir se parler et trouver des solutions communes. L’enjeu est de ne pas entamer le développement tant qu’une décision finale n’a pas été prononcée : le résultat doit être conforme aux maquettes, sans provoquer de surcoûts. Cette gouvernance garantie aux clients un budget stable et maîtrisé.
Versusmind a déjà testé ce fonctionnement à l’occasion d’un projet avec une grande compagnie de télécommunication. Le résultat est un travail engagé qui implique l’ensemble des collaborateurs du projet dans la réflexion et sa mise en oeuvre.
-----
Versusmind est partenaire et intégrateur Sitecore. Notre connaissance de cette technologie alliée au pôle UX/UI ainsi que notre capacité d’approche marketing et technique permettent à notre équipe de consultants expérimentés et certifiés d’intervenir sur l’ensemble des phases d’un projet Sitecore.
Le pôle Sitecore de Versusmind, tout comme l’équipe UX, est transversal à tous les pôles : l’AMOA (construction de l’architecture de la solution), les développeurs et intégrateurs et les équipes commerciales (avant-vente). Les équipes Sitecore de Versusmind sont également spécialisées dans les technologies Microsoft Azure, qui concernent la partie infrastructures et permettent notamment de faire émerger un site sur du Cloud.